Tabla de contenidos

En el mundo digital de hoy, tener un diseño web efectivo es clave para el éxito de cualquier negocio en Guatemala. Un diseño de paginas web en Guatemala adecuado y atractivo puede marcar la diferencia entre captar la atención del cliente y perderlo ante la competencia.
En este artículo, exploraremos la importancia del diseño web en Guatemala y cómo puede impactar el crecimiento de tu negocio. Descubrirás cómo el diseño web profesional puede mejorar la visibilidad de tu marca, aumentar el tráfico a tu sitio web y convertir visitantes en clientes leales. Además, te mostraremos las últimas tendencias en diseño web que están cambiando el panorama digital en Guatemala.
Nuestro equipo de expertos en diseño web ha colaborado con numerosas empresas en Guatemala para crear sitios web impresionantes y funcionales. Te ofreceremos consejos y recomendaciones basados en nuestra experiencia para que puedas maximizar el potencial de tu presencia en línea.
Ya seas una pequeña empresa o una gran corporación, el diseño web en Guatemala es una inversión que vale la pena realizar para lograr el éxito en el mundo digital actual. ¡Únete a nosotros en este viaje y descubre cómo llevar tu negocio al siguiente nivel con un diseño web de calidad!
Importancia del diseño web profesional para las empresas en Guatemala
El diseño web profesional desempeña un papel crucial en el éxito de los negocios en Guatemala. No se trata solo de tener un sitio web atractivo visualmente, sino de crear una experiencia en línea que genere confianza y credibilidad en tu marca. Aquí te explicaremos por qué el diseño web profesional es esencial para tu negocio en Guatemala:

1. Mejora la visibilidad de tu marca
Un diseño web profesional te ayudará a destacar entre la competencia y a captar la atención de tu público objetivo. Los elementos visuales, como el diseño de logotipos, los colores y las imágenes, pueden crear una identidad visual única que represente tu marca de manera efectiva.
2. Aumenta el tráfico a tu sitio web
Un diseño web bien estructurado y optimizado para los motores de búsqueda puede ayudarte a mejorar tu clasificación en los resultados de búsqueda. Esto significa que más personas podrán encontrar tu sitio web cuando realicen búsquedas relacionadas con tus productos o servicios. Cuanto más tráfico recibas, mayores serán las oportunidades de generar ventas y conversiones.
3. Convierte visitantes en clientes
El diseño web profesional no solo se trata de hacer que tu sitio web se vea bien, sino de crear una experiencia de usuario fluida y agradable. Un diseño intuitivo y fácil de usar facilitará la navegación de los visitantes por tu sitio web, lo que aumentará las posibilidades de que realicen una compra o se conviertan en clientes potenciales.
Elementos clave de un diseño de páginas web en Guatemala efectivo
Un diseño web efectivo se compone de varios elementos clave que trabajan en conjunto para crear una experiencia en línea atractiva y funcional. A continuación, te presentamos algunos de los elementos más importantes:

1. Diseño visual atractivo
El diseño visual de tu sitio web debe ser atractivo y coherente con la identidad de tu marca. Utiliza colores, tipografías y elementos visuales que reflejen la personalidad y los valores de tu empresa.
2. Estructura de navegación clara
La estructura de navegación de tu sitio web debe ser clara y fácil de entender. Los visitantes deben poder encontrar fácilmente la información que están buscando sin sentirse perdidos o confundidos.
3. Contenido relevante y de calidad
El contenido de tu sitio web debe ser relevante, útil y de alta calidad. Proporciona información valiosa que responda a las preguntas y necesidades de tus visitantes. Esto no solo ayudará a generar confianza en tu marca, sino que también mejorará tu posicionamiento en los motores de búsqueda.
Identificacion del buyer persona y benchmark de la competencia
Antes de comenzar a diseñar tu sitio web, es importante comprender a quién te diriges y qué hace que tu negocio sea único en comparación con la competencia. La identificación de la persona compradora y el análisis de la competencia te brindarán información valiosa para crear una estrategia de diseño web efectiva. Aquí te explicamos cómo hacerlo:
1. Identificación de la persona compradora
La identificación de la persona compradora implica crear perfiles detallados de tus clientes ideales. Debes tener en cuenta aspectos como la edad, el género, los intereses, las necesidades y los desafíos de tus clientes. Esto te ayudará a adaptar tu diseño web y tu contenido para satisfacer sus necesidades específicas.
2. Análisis de la competencia
El análisis de la competencia te permitirá comprender qué están haciendo otros negocios en tu industria y cómo puedes diferenciarte de ellos. Investiga los sitios web de tus competidores y analiza su diseño, contenido, estrategia de marketing y experiencia de usuario. Esto te ayudará a identificar oportunidades y áreas en las que puedes destacar.
Analisis del entorno y ecosistema digital
Antes de comenzar a diseñar tu sitio web, es importante tener en cuenta el entorno digital y el ecosistema en el que operas. Esto implica comprender las tendencias y las mejores prácticas en diseño web, así como las plataformas y herramientas disponibles. Aquí te mostramos cómo realizar un análisis del entorno digital y el ecosistema:

1. Tendencias en diseño web
Investiga las últimas tendencias en diseño web y considera cómo puedes incorporarlas en tu sitio web. Algunas de las tendencias populares incluyen diseños minimalistas, uso de videografía, animaciones sutiles y microinteracciones.
2. Plataformas y herramientas disponibles
Investiga las diferentes plataformas y herramientas disponibles para el diseño web en Guatemala. Algunas de las opciones populares incluyen WordPress, Wix y Shopify. Considera cuál se adapta mejor a tus necesidades y habilidades técnicas.
Diseño de prototipos con Figma
El diseño de prototipos es una parte crucial del proceso de diseño web. Te permite visualizar y probar diferentes ideas y soluciones antes de implementarlas en tu sitio web. Figma es una herramienta popular para el diseño de prototipos. Aquí te mostramos cómo utilizar Figma para diseñar prototipos de sitios web:
1. Crea un marco de trabajo
Comienza creando un marco de trabajo en Figma que represente el diseño general de tu sitio web. Define las secciones y los componentes principales, como la navegación, el encabezado, el pie de página y las secciones de contenido.
2. Diseña los elementos visuales
Utiliza las herramientas de diseño de Figma para crear los elementos visuales de tu sitio web, como logotipos, imágenes, iconos y botones. Asegúrate de que estos elementos sean coherentes con la identidad de tu marca y refuercen tu mensaje.
3. Crea interacciones y animaciones
Utiliza las capacidades de interacción y animación de Figma para crear prototipos interactivos. Esto te permitirá simular la experiencia de usuario y probar la navegación y las transiciones entre diferentes secciones de tu sitio web.
Desarrollo y maquetacion con WordPress
WordPress es una plataforma popular para el desarrollo y diseño de sitios web en Guatemala. Ofrece una amplia gama de temas y complementos que te permiten personalizar y adaptar tu sitio web según tus necesidades. Aquí te mostramos cómo utilizar WordPress para el desarrollo y diseño de tu sitio web:

1. Selección de temas y complementos
Explora los diferentes temas y complementos disponibles en WordPress y selecciona aquellos que se adapten mejor a tus necesidades. Considera aspectos como la apariencia visual, la funcionalidad y la facilidad de uso.
2. Personalización del diseño
Utiliza las herramientas de personalización de WordPress para adaptar el diseño de tu sitio web. Puedes cambiar colores, tipografías, diseños de página y agregar elementos visuales personalizados.
3. Optimización para dispositivos móviles
Asegúrate de que tu sitio web esté optimizado para dispositivos móviles. Esto implica asegurarte de que el diseño sea responsive y que el contenido se adapte y se vea bien en diferentes tamaños de pantalla.
Mejores prácticas para el diseño web responsivo
El diseño web responsive es esencial en el mundo digital actual, donde la mayoría de las personas acceden a sitios web a través de sus dispositivos móviles. Aquí te presentamos algunas mejores prácticas para el diseño web responsive:
1. Diseño adaptable
Utiliza un diseño adaptable que se ajuste automáticamente a diferentes tamaños de pantalla. Esto garantizará que tu sitio web se vea bien y sea fácil de usar tanto en computadoras de escritorio como en dispositivos móviles.
2. Imágenes optimizadas
Optimiza las imágenes de tu sitio web para que se carguen rápidamente en dispositivos móviles. Reduce el tamaño de archivo de las imágenes y utiliza formatos de imagen que sean compatibles con dispositivos móviles.
3. Texto legible
Asegúrate de que el texto de tu sitio web sea legible en dispositivos móviles. Utiliza un tamaño de fuente adecuado y un contraste suficiente entre el texto y el fondo para facilitar la lectura.
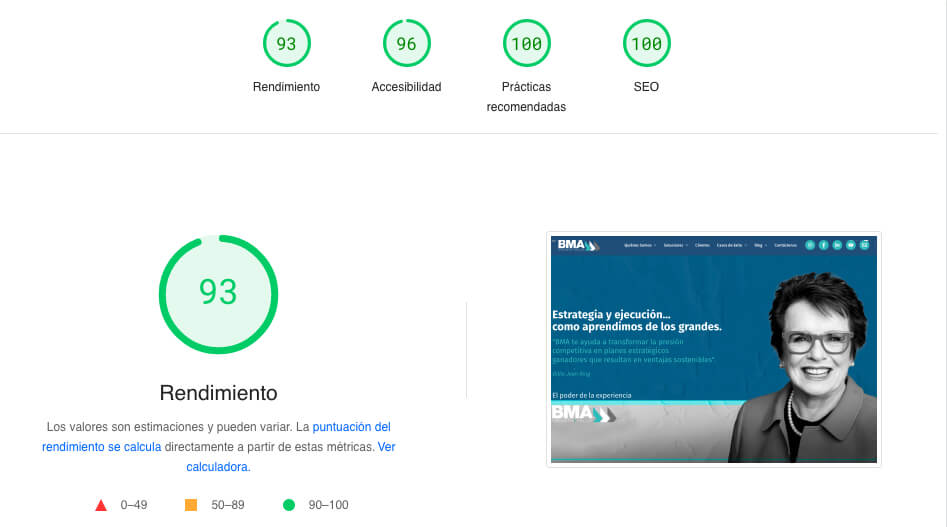
Accesibilidad y performance
La accesibilidad y el rendimiento son aspectos clave del diseño web que no deben pasarse por alto. Un sitio web accesible y de alto rendimiento garantiza que todas las personas puedan acceder a tu contenido y que tu sitio web se cargue rápidamente. Aquí te mostramos cómo mejorar la accesibilidad y el rendimiento de tu sitio web:

1. Accesibilidad
Asegúrate de que tu sitio web cumpla con las pautas de accesibilidad web, como las establecidas por el World Wide Web Consortium (W3C). Esto implica garantizar que tu sitio web sea accesible para personas con discapacidades visuales, auditivas o motoras.
2. Rendimiento
Optimiza el rendimiento de tu sitio web para que se cargue rápidamente. Esto incluye minimizar el tamaño de archivo de las imágenes, utilizar el almacenamiento en caché y comprimir archivos CSS y JavaScript.
Casos de Éxito: Diseño de Páginas Web en Guatemala

Aquí te presentamos algunas historias de éxito de proyectos de diseño web en Guatemala. Estos ejemplos te mostrarán cómo el diseño web puede hacer la diferencia en el éxito de un negocio:
InStore Latam: InStore Latam, una empresa líder en soluciones para el punto de venta, enfrentaba desafíos con su sitio anterior en SquareSpace. Realizamos una migración exitosa a WordPress, mejorando significativamente el rendimiento del hosting. Además, implementamos un rediseño web que no solo modernizó la apariencia, sino que también mejoró la experiencia del usuario. El resultado fue un sitio más eficiente y atractivo, respaldado por entregables digitales que fortalecieron su estrategia en línea.
Business Allied: La migración de plataformas web puede ser un desafío, pero para Business Allied, la transición de Drupal a WordPress fue una decisión acertada. No solo mejoramos el rendimiento del hosting, sino que también aplicamos un rediseño integral para optimizar la experiencia del usuario. Este proyecto no solo simplificó la gestión del contenido, sino que también fortaleció la presencia en línea de Business Allied con estratégicos entregables digitales.

Bazar502: Para Bazar502, creamos un diseño web atractivo y funcional para su directorio de emprendedores. Nos enfocamos en mejorar la experiencia del usuario, facilitando la navegación y destacando la diversidad de emprendimientos. Además, desarrollamos entregables digitales que apoyaron su estrategia, consolidando a Bazar502 como un referente en el ecosistema emprendedor guatemalteco.
Estos casos representan nuestro compromiso con el diseño de páginas web en Guatemala, donde combinamos habilidades técnicas con un enfoque estratégico para impulsar el éxito en línea de nuestros clientes. Si buscas transformar tu presencia en la web, ¡contáctanos para explorar cómo podemos ayudarte!